Maryland Institute College of Art Prospectus
Book Cover Design68,000 unique book covers
[200 pages], [6.5” x 9.25”] Featured on Adobe Creative Cloud, Designboom, AIGA 50 Books 50 Covers 2019

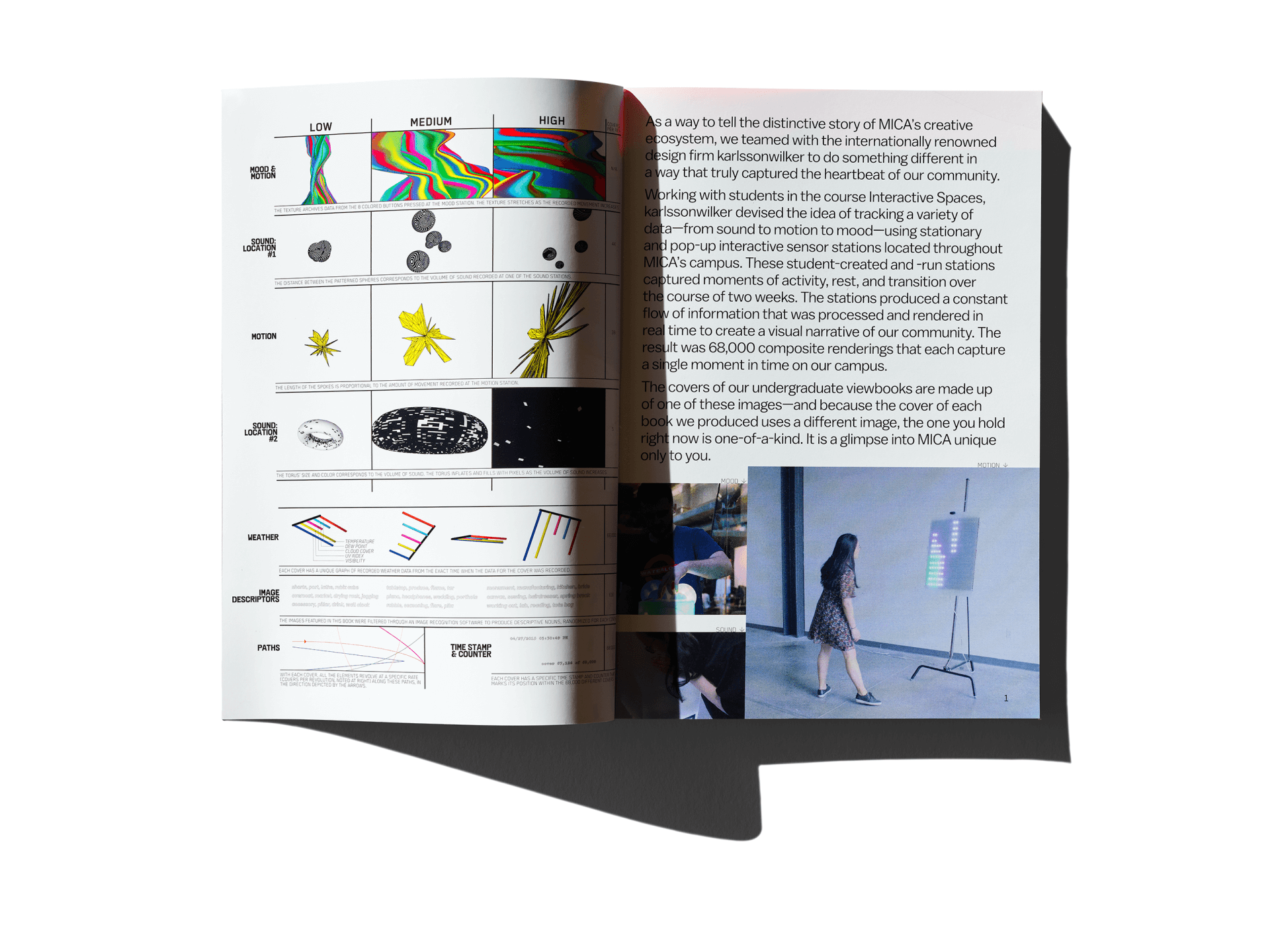
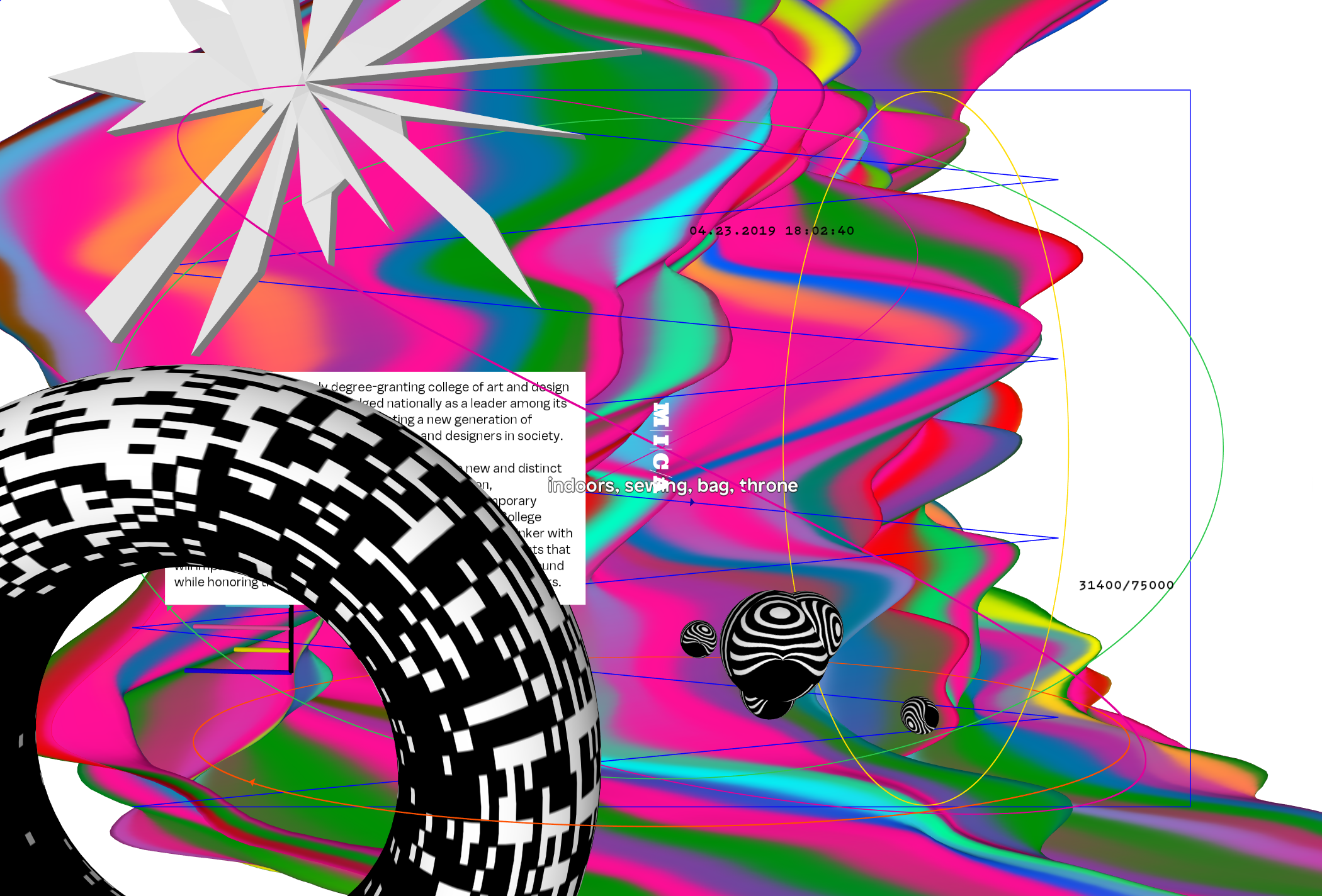
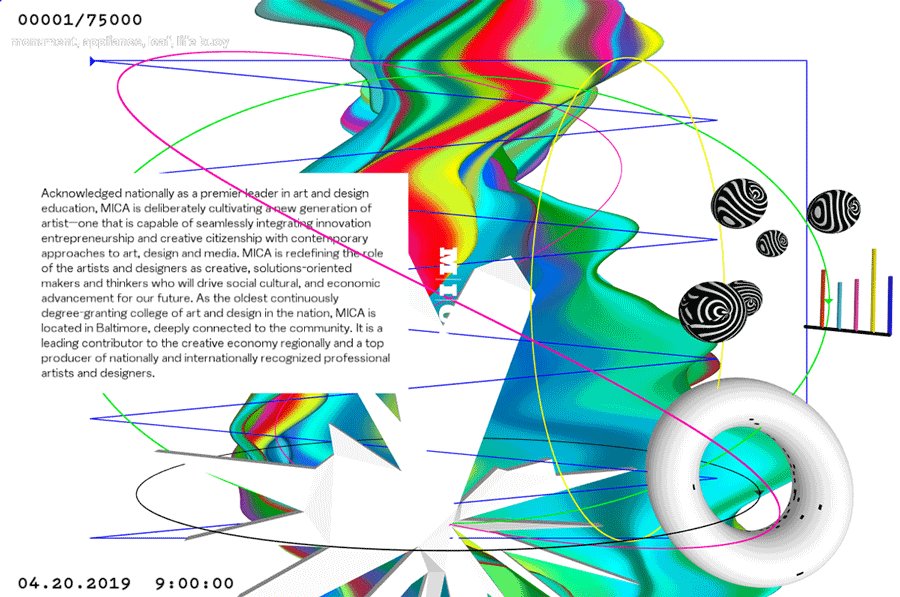
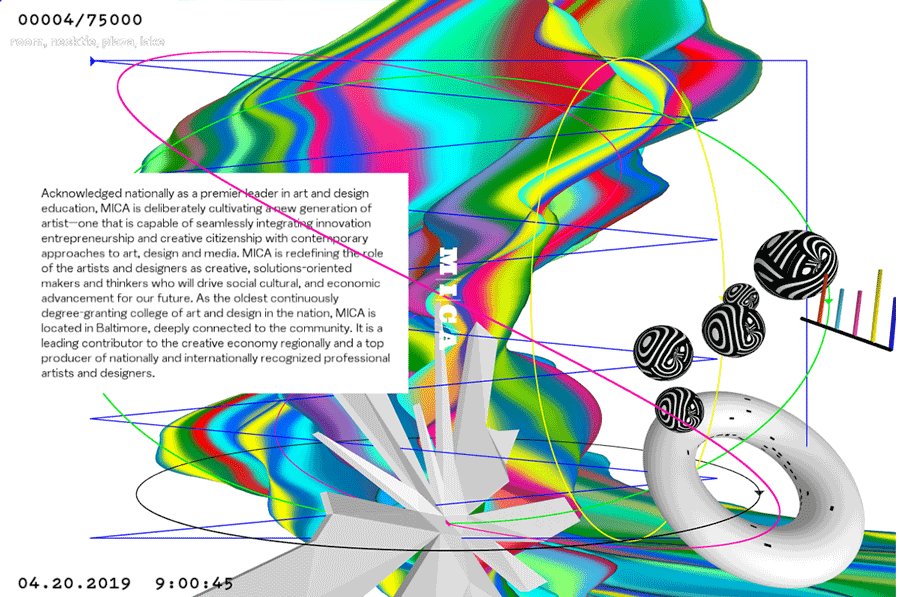
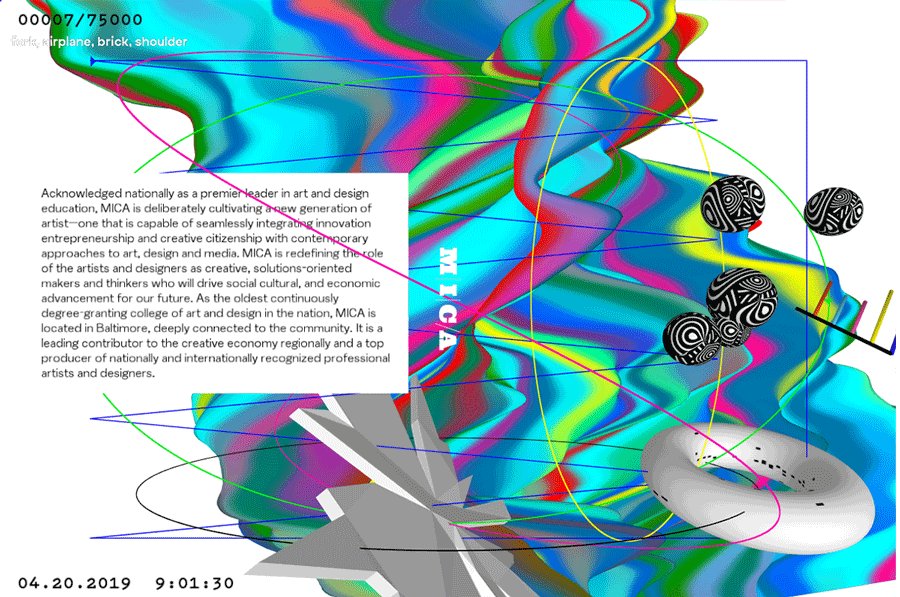
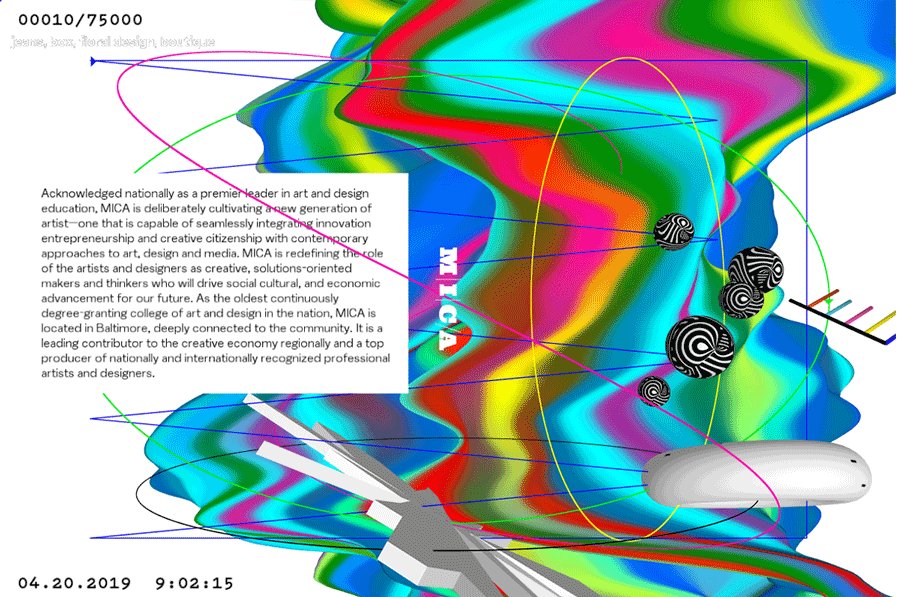
Karlssonwilker was commissioned to showcase the school’s vibrant campus life in a prospectus (for 2019 to 2021), and collaborated with MICA students and faculty to produce 68,000 unique covers generated by data recorded at various sites on campus across two weeks in April 2019.
Role: Creative coding, design, teaching














Credits: Art Direction & Design by karlssonwilker, Backend coding by Adam Bachman, Students of the class: Serah Choi, Yeri Choi, Sean Dong, Miri Kim, James Marshall, Laurain Park, Cheng Qin, Jess Sanders, Heerim Shin, Vivek Thakker, Peter Turnbull, Blythe Thea Williams, and Gary Zhang.